Simple markdown templates for customized slides; Touch support for smart phones and pads, i.e. Swipe to navigate slides; Check out this remark slideshow for a brief introduction. To render your Markdown-based slideshow on the fly, checkout Remarkise. Getting Started. It takes only a few, simple steps to get up and running with remark. A simple, clean WYSIWYG markdown editor for Vue.js.
Create and toggle checkboxes in Markdown documents
Description
With this extension for Visual Studio Code it's possible to create todo lists in markdown. The extension provides shortcuts and some workspace configurations to create checkboxes and mark them with a shortcut.
How to use
Information in status bar
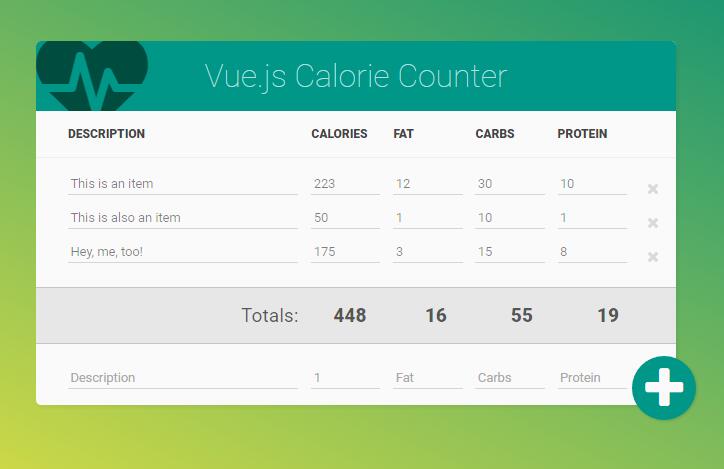
Js Markdown Wysiwyg Editor
At least one checkbox must exist in a file to see this information.
Pick Checkboxes
Toggle all checkboxes in the current document with the Multi-Select QuickPick:
The QuickPick can be opened either from the command palette or by clicking on the status bar item.
Keybindings
| Command | Windows | Mac |
|---|---|---|
| Create a checkbox | CTRL + Shift + c | ⌘ + ⇧ + c |
| Toggle checkbox | CTRL + Shift + Enter | ⌘ + ⇧ + Enter |
These are the initial keyboard shortcuts, which can be customized by the Keyboard Shortcuts settings in VS Code.
Configuration
This extension can be customized with the following options.
Bullet points
If bullet points before the checkboxes are required, then they can be enabled with the following setting:
Example:
Type of bullet points
Select a type of bullet point:
Example
Type of checkmark
Select a type of checkmark:
Example
Italic
Italic font style of line of the checkbox after the checkbox has been checked:

Preview
- [x] this line is italic
Strikethrough
Strikethrough the line of the checkbox after the checkbox has been checked:

Preview:
- [x] ~~this line has been crossed out~~
Date when checked
Js Markdown Renderer
Add date behind the checkbox item after the checkbox has been checked:
Preview:

- [x] ~~sample with date~~ [2017-11-23]
Format date
If dates are enabled, they can be formatted with the following user setting:

It makes use of the JavaScript library moment.js which means that the date format patterns can be found there.
Specify language IDs
Besides markdown, this extension can also be used for other languages in VS Code. The language IDs can be specified in the user settings like this:
